Sidebar Overlapping Header . A browser feature as old as browsers themselves, just about. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. I'll host all code and demos on. When clicked, the browser will scroll itself to the element with that id: By following this tutorial, you've learned how to structure. In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: you've successfully created a responsive sidebar navigation menu using html and css. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. in this article we will see how to convert it in a responsive sidebar.
from community-en.eagle.cool
This example use media queries to transform the sidebar to a top navigation bar when the screen size is. in this article we will see how to convert it in a responsive sidebar. you've successfully created a responsive sidebar navigation menu using html and css. By following this tutorial, you've learned how to structure. In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: When clicked, the browser will scroll itself to the element with that id: I'll host all code and demos on. A browser feature as old as browsers themselves, just about. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead.
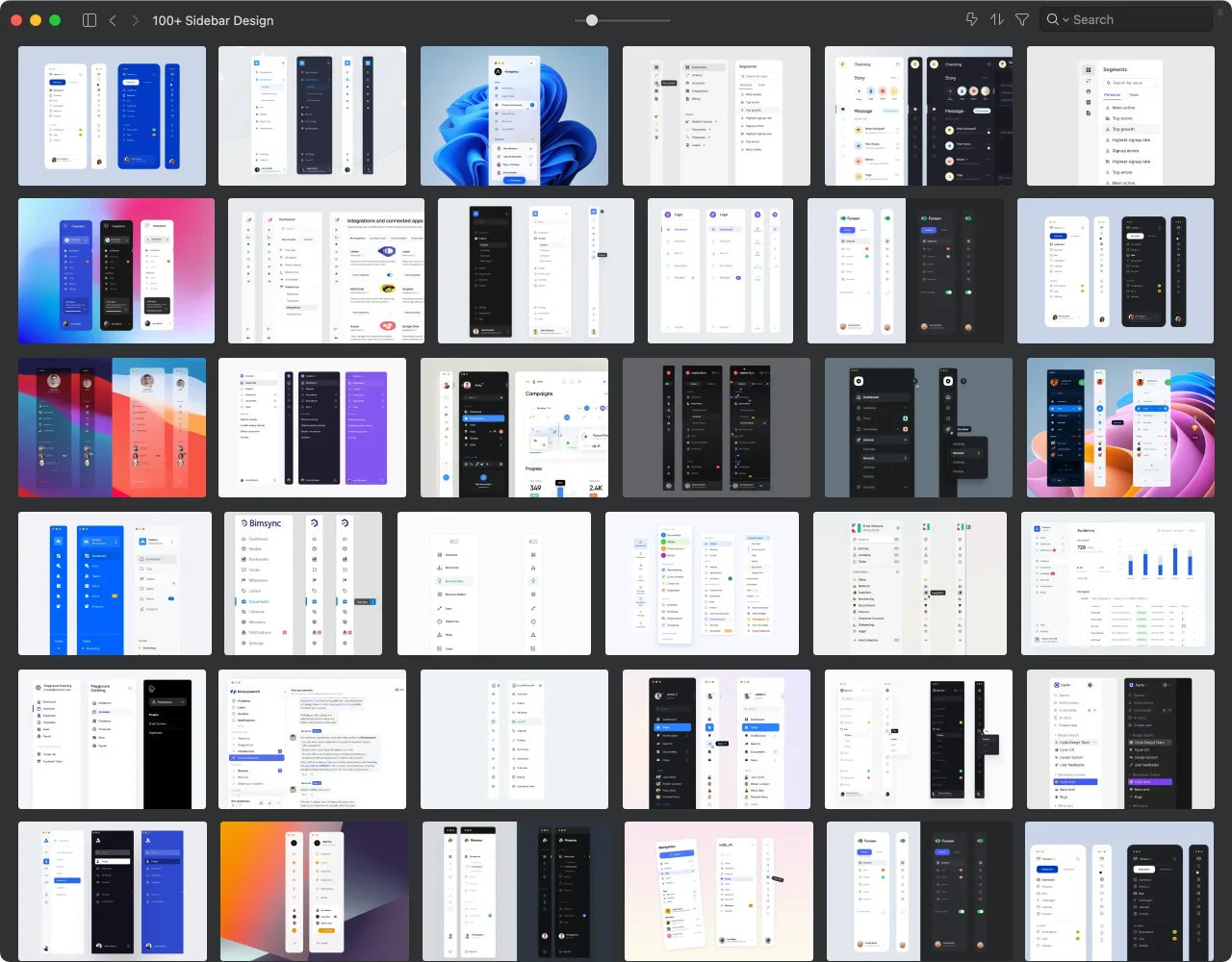
A Guide to UI Design 100+ Innovative Sidebar Examples Eagle Community
Sidebar Overlapping Header I'll host all code and demos on. In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: I'll host all code and demos on. A browser feature as old as browsers themselves, just about. By following this tutorial, you've learned how to structure. you've successfully created a responsive sidebar navigation menu using html and css. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. in this article we will see how to convert it in a responsive sidebar. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. When clicked, the browser will scroll itself to the element with that id:
From stackoverflow.com
CSS sidebar overlapping container content Stack Overflow Sidebar Overlapping Header This example use media queries to transform the sidebar to a top navigation bar when the screen size is. I'll host all code and demos on. you've successfully created a responsive sidebar navigation menu using html and css. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead.. Sidebar Overlapping Header.
From github.com
GitHub Gutoneitzke/headersidebarresponsive Header + Sidebar Sidebar Overlapping Header you've successfully created a responsive sidebar navigation menu using html and css. By following this tutorial, you've learned how to structure. In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: in this article we will see how to convert it in a responsive sidebar. When clicked, the browser will scroll itself to the element with. Sidebar Overlapping Header.
From community-en.eagle.cool
A Guide to UI Design 100+ Innovative Sidebar Examples Eagle Community Sidebar Overlapping Header I'll host all code and demos on. When clicked, the browser will scroll itself to the element with that id: A browser feature as old as browsers themselves, just about. you've successfully created a responsive sidebar navigation menu using html and css. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu. Sidebar Overlapping Header.
From www.vrogue.co
Overlapping Header With Css Grid Design Trends vrogue.co Sidebar Overlapping Header In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. in this article we will see how to convert it in a responsive sidebar. By following this tutorial, you've learned how to structure. A browser feature. Sidebar Overlapping Header.
From support.reytheme.com
Header Positions and overlapping content. Rey theme Support Sidebar Overlapping Header in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. I'll host all code and demos on. A browser feature as old as browsers themselves, just about. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. In mobile screen. Sidebar Overlapping Header.
From stackoverflow.com
javascript bootstrap columns overlapping sidebar and table Stack Sidebar Overlapping Header By following this tutorial, you've learned how to structure. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. When clicked, the browser will scroll itself to the element with that id: in this article we will see how to convert it in a responsive sidebar. In mobile. Sidebar Overlapping Header.
From www.webdesigntrends.io
Overlapping Header with CSS Grid Design Trends Sidebar Overlapping Header I'll host all code and demos on. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. A browser feature as old as browsers themselves, just about. in this article we will see how to convert it in a responsive sidebar. By following this tutorial, you've learned how to structure.. Sidebar Overlapping Header.
From stackoverflow.com
reactjs Homepage content overlapping sidebar Stack Overflow Sidebar Overlapping Header By following this tutorial, you've learned how to structure. I'll host all code and demos on. in this article we will see how to convert it in a responsive sidebar. When clicked, the browser will scroll itself to the element with that id: in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation. Sidebar Overlapping Header.
From wordpress.stackexchange.com
Admin sidebar overlapping on editor when saving draft WordPress Sidebar Overlapping Header When clicked, the browser will scroll itself to the element with that id: you've successfully created a responsive sidebar navigation menu using html and css. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. A browser feature as old as browsers themselves, just about. in this tutorial you'll. Sidebar Overlapping Header.
From github.com
Search icon is overlapping on download option in Sidebar header · Issue Sidebar Overlapping Header I'll host all code and demos on. When clicked, the browser will scroll itself to the element with that id: in this article we will see how to convert it in a responsive sidebar. In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: This example use media queries to transform the sidebar to a top navigation. Sidebar Overlapping Header.
From community-en.eagle.cool
A Guide to UI Design 100+ Innovative Sidebar Examples Eagle Community Sidebar Overlapping Header When clicked, the browser will scroll itself to the element with that id: in this article we will see how to convert it in a responsive sidebar. you've successfully created a responsive sidebar navigation menu using html and css. I'll host all code and demos on. A browser feature as old as browsers themselves, just about. This example. Sidebar Overlapping Header.
From www.thecodehubs.com
Manage Responsive Sidebar With Header In Angular The Code Hubs Sidebar Overlapping Header This example use media queries to transform the sidebar to a top navigation bar when the screen size is. By following this tutorial, you've learned how to structure. in this article we will see how to convert it in a responsive sidebar. I'll host all code and demos on. you've successfully created a responsive sidebar navigation menu using. Sidebar Overlapping Header.
From www.reddit.com
site header overlapping body... r/Wordpress Sidebar Overlapping Header When clicked, the browser will scroll itself to the element with that id: This example use media queries to transform the sidebar to a top navigation bar when the screen size is. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. A browser feature as old as browsers. Sidebar Overlapping Header.
From www.youtube.com
Wordpress Header image is overlapping sidebar? YouTube Sidebar Overlapping Header A browser feature as old as browsers themselves, just about. By following this tutorial, you've learned how to structure. you've successfully created a responsive sidebar navigation menu using html and css. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. in this article we will see how to. Sidebar Overlapping Header.
From community-en.eagle.cool
A Guide to UI Design 100+ Innovative Sidebar Examples Eagle Community Sidebar Overlapping Header I'll host all code and demos on. you've successfully created a responsive sidebar navigation menu using html and css. in this article we will see how to convert it in a responsive sidebar. A browser feature as old as browsers themselves, just about. When clicked, the browser will scroll itself to the element with that id: By following. Sidebar Overlapping Header.
From help.ewebotwp.com
Header Sidebar Ewebot WordPress Theme Help Center Sidebar Overlapping Header in this article we will see how to convert it in a responsive sidebar. I'll host all code and demos on. A browser feature as old as browsers themselves, just about. When clicked, the browser will scroll itself to the element with that id: you've successfully created a responsive sidebar navigation menu using html and css. In mobile. Sidebar Overlapping Header.
From www.youtube.com
How to Fix Header Overlapping on Popup Content in WordPress YouTube Sidebar Overlapping Header you've successfully created a responsive sidebar navigation menu using html and css. in this article we will see how to convert it in a responsive sidebar. By following this tutorial, you've learned how to structure. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. In mobile. Sidebar Overlapping Header.
From github.com
GitHub Gutoneitzke/headersidebarresponsive Header + Sidebar Sidebar Overlapping Header A browser feature as old as browsers themselves, just about. in this tutorial you'll learn how to create a fixed sidebar and fixed bottom navigation menu with css flexbox instead. When clicked, the browser will scroll itself to the element with that id: In mobile screen (width <= 768px) sidebarcomponent could have 2 different states: in this article. Sidebar Overlapping Header.